WebExtension
HTML Validator 0.98 is the first Web Extension version. It is a complete rewrite of the code.The extension works now differently:
- There is a new Developer tools tab, Html Validator.
- The validation happens only when the "Developer Tools" is open.
- The extension uses a new version of Tidy 5 compiled from C to Javascript. (This means that the extension works now on all platforms)
Some features from the 0.97 are still missing. See below.
!!! Any remark, help is welcome !!!
Please log bugs/enhacement requests: here
Feature comparisons
Practically 80-90% of the original extension works. Here are the differences:| Old Firefox Extension | Webextension | ||
| Version | Html Validator 0.97 | Html Validator 0.98 | |
| Browser |  |
 |
 |
| Browser version | Firefox<=56 | Firefox>=57 | Chrome>=36 |
| Validation icon in the toolbar | Always possible | Only if "Developer Tools" is open (Webextension limitation) | |
| Validation in the "View source" | Yes | Not possible (Webextension limitation) | |
| Validation in the "Developer tools" | - | Yes | |
| Clicking on the icon open HTML Validator | Yes - Open View source | Not possible (Webextension limitation) Enhancement request to open a Devtools tab via an API (see Mozilla bug 1310037) |
No ER (Todo). |
| Tidy | Validates HTML 4.0.1 only | Validates HTML 5 |
|
| OpenSP | Included | Todo | |
| Compilation of the C code | Compiled natively for each platform | Compiled with Emscripten. Platform independent. | |
| Validate the HTML coming from the server | Yes | Not possible (Firefox limitation). (see
Mozilla bug 1361121) Currently, it validates the HTML after Javascript execution. |
Yes |
| Validate frames, iframes | Yes | Not possible (Firefox limitation). (see
Mozilla bug 1361121) Currently, it validates the main page |
Yes |
| Translation | 19 languages | Todo | |
(for a full list look here)
Old Roadmap 0.97
I really need to make a new Roadmap since HTML is evolving and I do not know how the extension would cope with it.A lot of the point of 0.8x became a reality and the adoption by the users was very successfull. A lot more that what I hoped...
For 0.9x, I think mostly that it will be close from impossible to make such extension work like nowadays for HTML 5 ... This is mostly due to the size and complexity of the new validation technique that W3c HTML group is putting in place for HTML 5. But who knows :-) I am sure it is possible to find a solution !
A deep thought should be done in the extension, in the way it should evolve for 0.9x version. I think mostly about this:
- work with the source code in subversion only from Souceforge to allow other people to get more involved seen the current complexity.
- discuss about the HTML 5 validation and see how it would be possible to use this in the extension
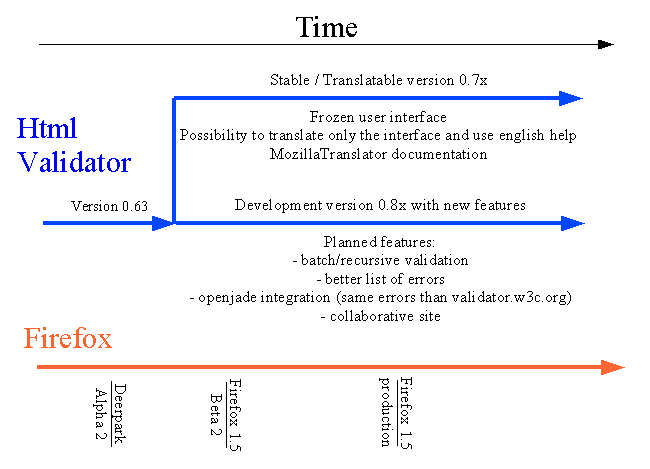
Roadmap
I got a dilemn. The extension is far to be completed and I still want to add new features. But having the extension moving too fast did not allow people to translate it. And it seems to be a real need.First, if you have other idea to improve the extension or want to help me to do one of the point below, you are welcome to contribute. If you want to develop some code or write a translation, it is better to contact me prior to do it to avoid double work. (mgueury@skynet.be)
You can already see some features implemented in the screenshots of the future version 0.8x.
So, after some discussion, I decided to maintain 2 versions:
1. a translatable version, that will be stable with no user interface changes so that people that want to translate the extension can do it easily
2. and a development version where I will add all the new windows, buttons I would like to see

The current state is the version 0.70 that will split in 2 branches.
What does it mean:
- if you are a translator, the version 0.7x is for you. It will be maintained, stable. And the user interface will not change.
Please read this, if you want to translate the extension.
- if you are more interested on new features or want to help me to add the new features, the version 0.8x will
be for you. You can get the source code here:
The features I would like to see in version 0.8x.
1. Make a batch validation utility
Advantages:
- I would like then when seeing a page. Beeing able to validate all the pages linked to that page recursively.
- It will allow the validation of a whole web site in one click.
- It will also have the advantages of finding the brokens links.
Status:
- the function to find the links based on the HTML source is written (ok)
- the functions to manage several threads to validate several page in parallel is written too (ok)
- the class XmlHttpRequest will allow to load several pages in parallel in background
- still need to write an algorithm to add the found links to a list of unique links (todo)
- an user interface for the startup and the visualisation of the result. (todo)
2. Integrate with OpenSP/OpenJade to have the same errors than W3c validator
It is the opensource SGML parser used in most application and it seems too the W3c Validator.http://openjade.sourceforge.net/
Advantages:
- Have the same errors than the validator.w3c.org
- Give the opportunity to mix the result of tidy and openjade. The 2 programs are complementary:
- OpenJade is better in validating XHTML, or other XML DTDs. (like SVG)
- Tidy is better is accessibility, cleanup, and attribute value check.
Status:
- to do this, I think that the HTML page need to be stored in a file
- with the DTD definition written at the top modified to point to a local file. It means that the DTDs will probably needed to be included with the extension.
- then run openjade on it
- and display the result in Firefox. The error list that should become enough generic to switch from Tidy to OpenJade
- I did some basic test, and it seems it will work. The only thing is that it is a lot of work.
- Write a script to take all the help and error message from the files of validator.w3c.org (the source is opensource). I would like to have exactly the same errors and explanation.
3. Better list of errors, divided in columns and orderable
Advantage:
- The current list of errors can not be classified. It would be better to be able to order the error by type/line/messages and so on. It would be also easier to read.
- Tidy works in 2 phases. So, the errors are not completely classified by line number.
Status
- To do
4. Collaborative website.
Advantage:
- I would like than when seeing a particular error, just below the help. That there is a button "Collaborate..". This button will sent the browser to a collaborative website, where people could discuss the different strategies to avoid this particular error.
- Have a Wiki type of solution that everybody could improve
- And a discussion forum for each error where people could ask question
- And samples where people could explain how they fixed their issue
Status
- The site is beeing builded. It will be called http://www.htmlpedia.org/
5. Others:
- shared CVS- cleanup the code
- comment all correctly
- validation in background