FAQ
- Has the Webextension version the same features than the original Firefox version: See roadmap.
Issues
- Known issues: https://gitlab.com/mgueury/html_validator/issues
User Guide
Content
1. How to use the HTML validator for Firefox2. Tidy vs SGML parser
3. Validate now ( after JavaScript or AJAX execution )
4. Icons
5. Customize toolbar: How to change the place of the HTML Validator icon ?
1. How to use HTML validator for Firefox
We will validate a small HTML page with just an small HTML warning. (Test yourself)| <!DOCTYPE
html
PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head></head> <body> sample </body> </html> |
We will use Tidy as algorithm. If you want to use another algorithm, go to the options. (For more info, click here).
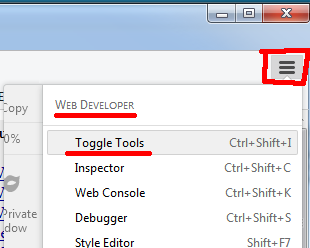
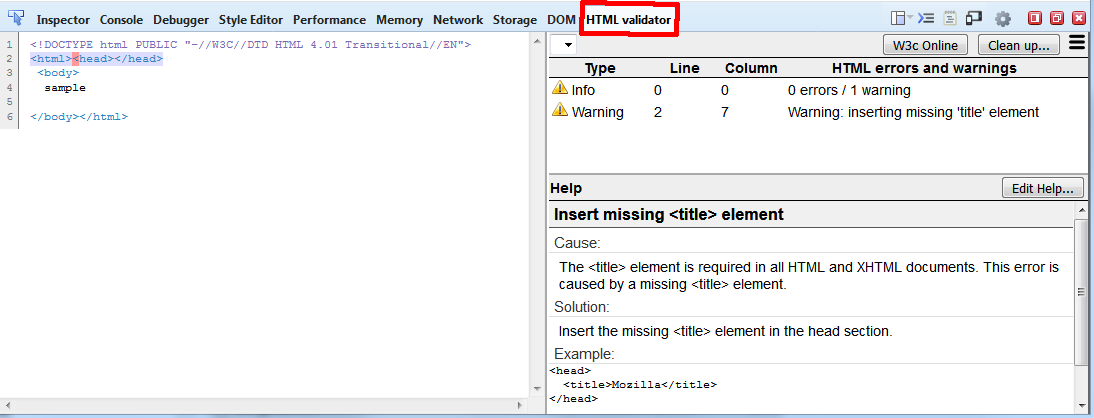
If you open "Developer tools", (CTRL+SHIFT+I) and go to the HTML Validator tab. you will see the warning icon in the toolbar |
 |
You will also see the source of the HTML page with a warning and an explanation of that warning.

You have now 2 choices.
1. correct it yourself with the help given next to the error. Then press CTRL+R (refresh) to see if it is solved
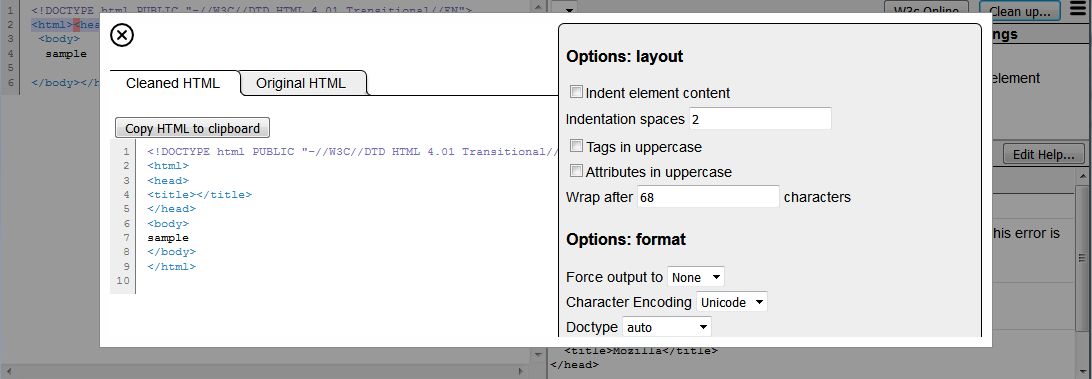
2. Or press on the clean up button that will correct the HTML for you.

That's it ! You can try the same with the SGML parser to be sure to have the same errors than the W3c.
The differences between the 2 algorithms is explained below.
2. Tidy
vs SGML parser
W3c has made 2 programs to verify the HTML syntax. Both uses different algorithms:
- W3C Validator is based on SGML and the verification of the DTD of the page (defined in the DOCTYPE)
- HTML Tidy is called a 'linter', lexer. In short, it parses the page and try to understand the errors.
A. Tidy
From my experience, Tidy has the following advantages:
- Tidy shows more errors.
- Tidy shows errors about attributes values.
- Tidy reports useless empty tags - Tidy has an accessibility checker of WAI level 1, 2, 3.
- Tidy has a feature to clean up a page. It is interesting to help people to find solutions for their errors.
B. OpenJade, the SGML Parser
OpenJade, the SGML parser, has the following advantages:
- It is the same algorithm that the http://validator.w3.org
- So, it gives the same errors than the W3c validator. This can be important if you want or need to have your pages W3c compliants.
- It is based on DTDs: a language that defines the HTML syntax. There are a lot of SGML DTDs for ex, several types or versions of HTML, SVG or MathML, ...
- It gives better result for Strict HTML or XHTML validations.
3. Validate now ( after JavaScript or AJAX execution )
The extension validates by default HTML pages returned by the Web server. But the HTML of the HTML pages can changes due to JavaScript code after :
|
 |
There are several technics to change a page with JavaScript: You can test yourself with the extension installed.
A. SAMPLE 1 : creation of a HTML element with DOM (Test yourself)
ex:
| var
doc =
window.content.document; var body = doc.body; body.appendChild( doc.createElement("br") ); |
B. SAMPLE 2 : creation of HTML with document.write (Test yourself)
ex:
| doc.write( "<br>" ); |
Here is a SAMPLE 3 (Test yourself) with a good HTML page given by the webserver but with JavaScript inserting, inside the HTML, a HTML error.
4. Icons
When using the HTML Validator extension, you will encounter some icons depending of the errors in the page. Here is the list of the icons andf their meaning.This icon appears when Tidy has found no error and no warning during the validation of the page. Your page is good this is what we should all aim for.
This icon appears when Tidy has found warnings: HTML errors that Tidy can correct using the cleanup. The error should be corrected and Tidy can propose you some change in you HTML code to fix it
This icon appears when Tidy has found errors: HTML errors that Tidy can not correct using the cleanup. So, you will need to correct these errors manually before Tidy can help you to correct the warnings.
This icon appears when the validation is disabled for one reason below:
- the extension is disabled completely in the browser.
- or when the page is not an HTML page (ex: PDF)
This icon appears when the url is excluded from validation for one reason below:
- when the protocol is about: (ex: about:blank)
- or when the page is an URL defined in the exception list of URLs that should not be validated (in the Options...)
- or for some advertisements in frames (when tidy.options.validate_ads=false)
This icon appears when the page contains some characters that are not defined in the character set used by the page. It appears typically in page declared as UTF8 but in reality stored in Latin1.
Without being able to read all characters of the page, the extension is not able to validate the page. Such bad characters appears like <?> in the HTML of the page or in the Page Source. Here is a screenshot of one of them:
This icon appears when the HTML cache is empty. If the cache is empty, the extension is not able to get the HTML and without HTML, it is not possible to validate it ....
This appears most of the time when the HTTP return code is not 200. (ex: HTTP-404). In such case, even if the browser return HTML, Firefox does not store it in his cache. And I am not able to validate it.
Another way to have this icon is to disable the cache of Firefox in the about:config.
This icon appears when a page does not contains any errors or warnings after that a filter has been applied. And the filter hides some errors or warnings.
This icon appears only in Firefox 1.0.4 and after. But not in Mozilla or Firefox 1.5 beta and always for a frame that has been validated as part of a page.
It seems that in such version, the validation result stored in the HTML frame is lost between the validation of frame itself and the validation of the parent page (that is always done after).
This is a bug but since it is solved in Firefox 1.5 beta, I do not worry to much about it. In such case, you can anyway see the validation by going to the view source.
5. Customize toolbar. How to change the place of the icon ?
Since version 0.952, you can change the place of the validation icon in Firefox. 
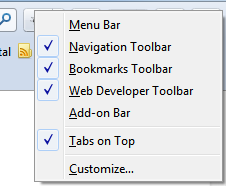
Click on any toolbar and choose Customize...
After this, Firefox will go in a special mode where you can drag and drop the validation icon.
The icon can be placed in any toolbar.
In the navigation bar, when the icon is shown with text, the text will have another smaller format. See screenshots.

